Als nächstes wird nun zunächst die Sidebar vorgestellt. Anschließend rückt der Hauptinhalt der Startseite in den Fokus.
In der Datei sidebar.php ist das das HTML5-<aside>-Tag genutzt, um diesen Teil der Seite als Zusatzinformation semantisch zu kennzeichnen. Nach Prüfung, ob diese Funktion existiert, wird die Funktion dynamic_sidebar() aufgerufen:
|
1 2 3 4 |
<aside> <?php if ( !function_exists('dynamic_sidebar') || dynamic_sidebar('Sidebar') ) : endif; ?> </aside> |
Innerhalb der functions.php muss der aufgerufene Name Sidebar registriert werden:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php function minitheme_widgets_init() { register_sidebar(array('name' => 'Rechte Sidebar', 'description' => '', 'id' => 'sidebar', 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>')); } add_action( 'widgets_init', 'minitheme_widgets_init'); function minitheme_setup() { add_theme_support('title-tag'); add_theme_support('automatic-feed-links'); } add_action( 'after_setup_theme', 'minitheme_setup'); ?> |
Dabei wird bestimmt, welche HTML-Codes vor und nach den einzelnen Widgets eingefügt werden sollen und wie die Überschrift des Widgets mit HTML-Tags zu umschließen ist.
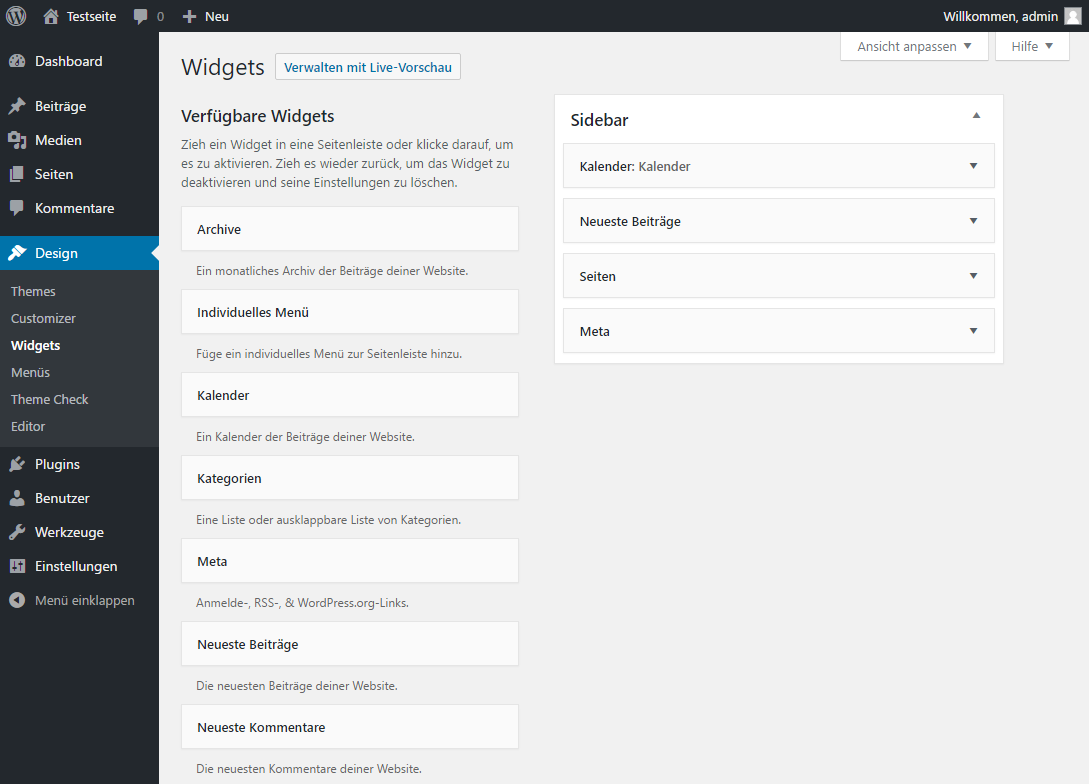
Es wäre auch möglich, die Widgets fest in die sidebar.php hineinzukodieren. Dann allerdings ist keine dynamische Konfiguration möglich. In dem beschriebenen Fall ist nun innerhalb des WordPress-Administrationsinterfaces die Möglichkeit gegeben, die Sidebar mit den Widgets zu konfigurieren, wie dies in folgender Abbildung zu sehen ist:

Zusätzlich wurden in der functions.php zwei WordPress-Features aktiviert. Das Feature title-tag sorgt dafür, dass der Titel der Seite, so wie er in der Fensterüberschrift angezeigt wird, von WordPress selbst eingefügt wird. Das Feature automatic-feed-links sorgt dafür, dass Links zu Feeds zu der Seite automatisch eingefügt werden und nicht manuell kodiert werden müssen.
