Seiten werden in WordPress nicht in die chronologische Reihenfolge eingefügt, sondern sie stehen neben dieser Reihenfolge und sind für statische Informationen gedacht. Beispielsweise ist es sinnvoll eine statische Seite für ein Impressum oder eine ,,Über-mich“-Seite anzulegen. Weil Seiten aus der Reihenfolge herausfallen, müssen diese auf eine andere Art von dem Besucher der Webseite ansprechbar sein. Hierbei ist es möglich, ein Widget in die Sidebar einzubauen. Schöner ist es jedoch, ein Menü auf der Seite einzublenden.
Die Menüentwicklung beginnt damit, dass der neue Menüort WordPress innerhalb der functions.php zunächst einmal mitgeteilt wird. Dies geschieht mit der Funktion register_nav_menu(), deren erster Parameter das Menü-Slug und der zweite Parameter einen Namen darstellt, welcher innerhalb des Administrationsinterfaces angezeigt wird:
|
1 2 3 4 |
function minitheme_after_setup_theme() { register_nav_menu('topmenu', 'Navigationsmenü oben'); } add_action('after_setup_theme', 'minitheme_after_setup_theme'); |
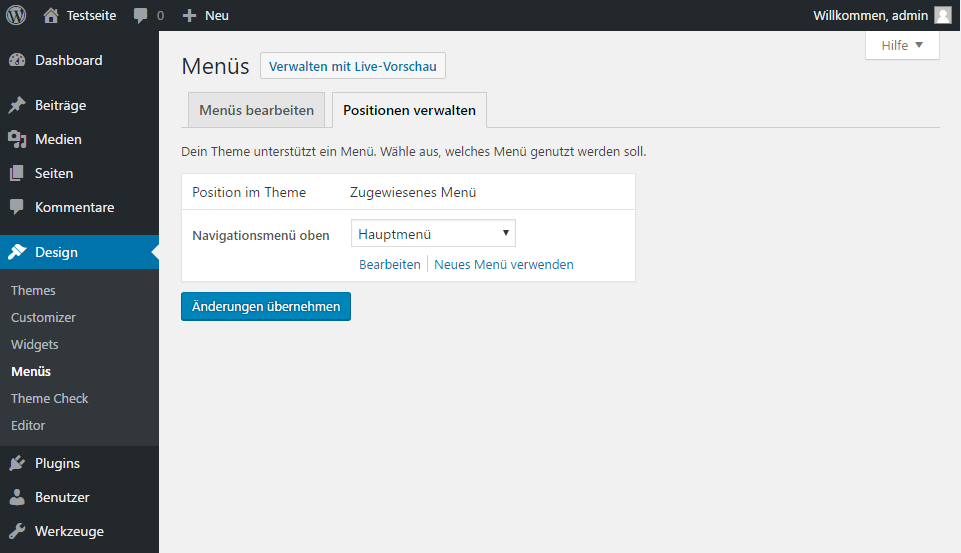
Nun ist es möglich, innerhalb des Administrationsinterfaces ein Menü zu erstellen und dieses Menü der gerade angelegten Menüposition zuzuweisen, wie unten zu sehen ist:

Nun kann das Menü genutzt werden. Es wird innerhalb der Datei header.php innerhalb des <header>-HTML5-Tags eingebunden. Folgender Code wird der header.php-Datei hinzugefügt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<nav> <div class="pagemenuicon"> <a href="javascript:void(0);" onclick="menuEinblenden()">☰</a> </div> <?php wp_nav_menu( array( 'theme_location' => '', 'menu' => 'topmenu', 'container' => 'div', 'container_class' => 'pagemenu', 'container_id' => '', 'menu_class' => 'pagemenu', 'menu_id' => 'pagemenu', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 1, 'walker' => '' )); ?> </nav> |
Ins Auge fällt die Funktion wp_nav_menu(). Diese bekommt ein Array an Parametern übergeben. Der wichtigste Parameter ist der Parameter menu. Dieser enthält den zuvor definierten Menünamen topmenu, so dass genau das soeben im Administrationsinterface definierte Menü hier eingefügt wird. In den Parametern container* werden Angaben über den HTML-Container gemacht. In den Parametern menu* werden Angaben über das Menüelement gemacht. Menüeinträge werden als Listenelemente ausgegeben. items_wrap legt fest, wie sie eingebunden werden.
Von Zeile 2 bis 4 erstreckt sich ein weiteres div-Element. Dieses Element beinhaltet ein Icon, welches aus drei übereinanderliegenden Strichen besteht und im mobilen Smartphoneumfeld ein Menü symbolisiert. Dieses Icon ist mit einem JavaScript-Kommando hinterlegt. In folgender Datei menu.js befindet sich der passende JavaScript-Code:
|
1 2 3 4 5 6 7 8 |
function menuEinblenden() { var menu = document.getElementById("pagemenu"); if (menu.className === "pagemenu") { menu.className += " responsive"; } else { menu.className = "pagemenu"; } } |
Der JavaScript-Code sorgt bei seiner Ausführung durch einen Klick oder Touch auf das Icon, dass die Klassennamen der Elemente des Menüs sich ändern. Damit ändern sich CSS-Informationen, so dass das Menü aus einem auf mobilen Endgeräten ehemals unsichtbaren Zustand sich aufklappt.
Damit der JavaScript-Code ausgeführt werden kann, muss er zunächst einmal eingebunden werden. Dies geschieht, indem in den <head>-HTML-Tag der header.php folgende Zeile ergänzt wird:
|
1 |
<script language="javascript" type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/menu.js"></script> |
Nachdem nun auf diese Weise das Menü Eingang in unsere WordPress-Seite gefunden hat und auch mit Funktionalität hinterlegt worden ist, muss das passende CSS hinzugefügt werden, damit das Menü das korrekte Aussehen erhält. Würde das CSS nicht hinzugefügt, so würde das Menü als eine Aufzählung angezeigt werden, sowie das Ein- und Ausklappen des Menüs im mobilen Modus nicht funktionieren. Zusätzlich würde auch kein responsives, sich abhängig von der Bildschirmauflösung veränderndes Design vorhanden sein. Folgender Code wird zur style.css hinzugefügt. Erklärungen über die Funktion der einzelnen CSS-Beschreibungen sind im Quellcode hinterlegt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
/* Generelles Design des Menüs */ div.pagemenu ul , div.pagemenuicon { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: Tomato; } /* Menüeinträge Seite an Seite anordnen*/ div.pagemenu ul li {float: left;} /* Aussehen der Menüeinträge */ div.pagemenu ul li a, div.pagemenuicon a { display: inline-block; color: Black; text-align: center; padding: 12px 14px; text-decoration: none; transition: 0.5s; font-size: 18px; border-bottom: thick solid black; } /* Hover-Effekt auf dem Menüeintrag */ div.pagemenu ul li a:hover, div.pagemenuicon a:hover { background-color: MistyRose; border-bottom: thick solid #ff0000; } /* Icon normalerweise ausblenden */ div.pagemenuicon {display: none;} div.pagemenuicon a {font-size: 16px;} /* Wenn der Bildschirm klein ist ... */ @media screen and (max-width:800px) { /* ... alles bis auf den ersten Eintrag ausblenden */ div.pagemenu ul li:not(:first-child) {display: none;} /* ... Icon anzeigen */ div.pagemenuicon { display: inline-block; float: right; } /* ... und Elemente des Menüs untereinander. */ div.pagemenu ul.pagemenu.responsive { position: relative; } div.pagemenu ul.pagemenu.responsive li { float: none; display: inline; } div.pagemenu ul.pagemenu.responsive li a { display: block; text-align: left; } } |
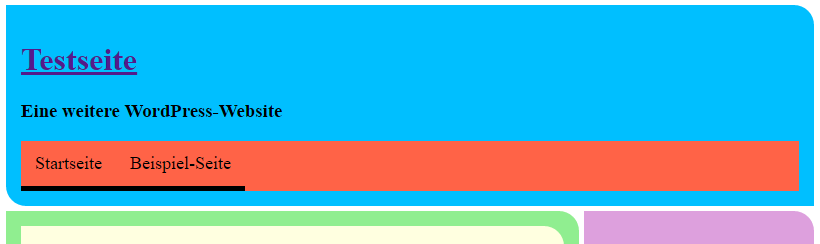
In folgender Abbildung ist das Ergebnis der Einbindung auf großen Bildschirmen, wie etwa Desktop-PCs, zu sehen:

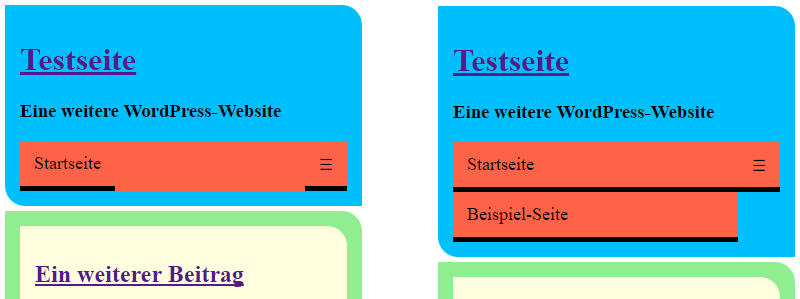
Die Abbildung unten zeigt das Ergebnis auf einem Smartphone zunächst im eingeklappten und dann auch im ausgeklappten Zustand: