Das World-Wide-Web wäre nicht halb so interessant, wenn es für den Nutzer nicht möglich wäre, auch Daten mit Hilfe seines Browsers in dieses Netz zu schicken, damit diese für andere Personen dort bereitstehen. Um eine einfache Eingabe zu ermöglichen, unterstützt HTML hierzu Formulare:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<form action="zielseite.php" method="POST"> <label for="feldid">Ein normales Textfeld</label> <input type="text" name="textfeld" id="feldid" size="30" maxlength="50" value="initaler Wert"> <br> <textarea cols="50" rows="10" name="textarea">Mehrzeiliger Text</textarea> <br> <input type="radio" id="vi" name="payment" value="V"> <label for="vi">Visa</label> <input type="radio" id="mc" name="payment" value="M"> <label for="mc">Mastercard</label> <br> <input type="checkbox" name="checkboxoption" value="ja" checked> <br> <select name="lieblingsfarbe" size="5"> <option value="g">Gelb</option> <option value="b">Braun</option> <option value="r" selected>Rot</option> <option value="l">Blau</option> <option value="s">Schwarz</option> </select> <br> <input type="hidden" name="verstecktesfeld" value="versteckter Wert"> <br> <input type="file" name="dateiauswahl" size="50"> <br> <fieldset> <button name="aktion" value="0">Speichern</button> <button name="aktion" value="1">Abschliessen</button> <button type="reset">Abbrechen</button> </fieldset> </form> |
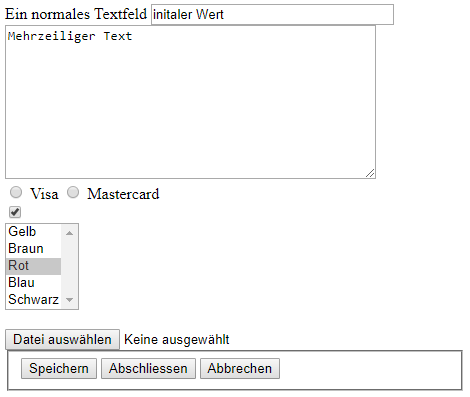
Die Anzeige des Formulars ist in folgender Abbildung zu sehen:

Eingeklammert wird ein Formular mit einem <form>-Tag. Diesem Tag wird über sein Attribut action eine Seite übergeben, auf welche der Browser beim Abschließen des Formulares wechselt und die Daten an diese Seite mitsendet. Unter GET- und POST-Formulare wird behandelt werden, wie diese Daten auf der Seite des Servers entgegen genommen werden können. Es existieren innerhalb des HTTP-Protokolles zwei Möglichkeiten für Formulare, die genutzt werden können. Diese werden über das method-Attribut selektiert:
GETfür die Übertragung von kleinen Datenmengen. Die Daten werden in der Browser-URL mit übertragen undPOSTfür große Datenmengen, wie beispielsweise Dateien. Hierbei werden die Daten im Header des HTTP-Requests übertragen.
Folgende Elemente des Formulares werden nun exemplarisch definiert:
- Meist genutzt ist wohl das Textfeld
<input type="text">. Es erzeugt eine einfache Textbox, in welche ein einzeiliger Text eingetragen werden kann. Mitnamelässt sich ein Name festlegen, unter dem das Feld übertragen wird. Mitvalueein Wert, der als Vorbelegung gilt.sizeist die Größe auf dem Bildschirm, währendmaxlengthdie maximale Länge der eingegebenen Zeichenkette bezeichnet. - Über das Tag
<label>lässt sich eine Beschriftung hinzufügen. Hierzu ist es nötig, dass das Attributformit dem Attributiddes Textfeldes übereinstimmt. - Mehrzeilige Felder sind mit dem
<textarea>-Tag möglich. Hier steht der initiale Text als Textkörper innerhalb des Tags. - Im nächsten Abschnitt wird mit dem Tag
<input type="radio">eine Gruppe von Radio-Buttons gebildet. Von allen Optionen darf jeweils nur eine aktiviert sein. - Anders ist dies bei der Checkbox, welche mit dem Tag
<input type="checkbox">erzeugt wird. Eine Checkbox kann selektiert oder deselektiert sein. Mit der Optioncheckedwird festgelegt, dass entweder dieser eine Radiobutton oder Checkbox initial selektiert ist. - Mit dem Tag
<select>wird eine Dropdownliste erstellt. - Das Tag
<input type="hidden">definiert ein unsichtbares Feld, welches mit einem vorbelegten Wert mitgeschickt wird. Hier ist Vorsicht walten zu lassen. Obwohl das Feld unsichtbar ist, kann es, wenn der Browser den Sourcecode des HTML-Dokuments anzeigt, doch durch den Benutzer der Webseite gelesen werden und auch manipuliert werden. Aber dieses Feld eignet sich deshalb nur dafür, um unkritische Werte durchzuschleifen. - Das Tag
<input type="file">erzeugt eine Dateiauswahlbox. Hier können Dateien dem Formular hinzugefügt werden und zum Server übertragen werden. - Als nächstes wird ein
<fieldset>definiert. Dies dient dazu Eingabefelder zu gruppieren. Innerhalb dieses Tags ist die Definition von drei Buttons zu finden. Die ersten beiden senden das Formular ab, das bedeutet sie initiieren die Übertragung zum Server. Dabei wird für die beidenname="aktion"-Buttons der jeweilige Wert mitgeschickt. - Der letzte Button ist ein Spezialbutton. Er setzt das Formular wieder in den Ausgangszustand zurück.
